「描く力」を鍛える
4つのポイント
「描く力」の必要な本質は
「物事を論理的に捉える」こと
相手の視覚に訴える意識を鍛える
「描く力」を鍛えるには、「色が持つ力」 「形が持つ力」を理解するところから始めます。まずはこの基本的な特性を理解した上で、世の中に存在する、あらゆる映像や写真、看板や広告物、図解などを見て、「どこが優れているのか?」
「自分が何故興味を惹かれたのか?」を論理的に、色々な人に、まずは会話で説明ができるように訓練してみましょう。
次に、自分が伝えたい内容の模倣になる視覚的お手本を見つけて、同じように模写をしてみましょう。模写をすることで頭の中で考えた理屈をよりハッキリとわかるようになります。その際に間違っても模写をしたものをそのまま広告物として利用するなどは絶対にしないでください。それは単なる「パクリ」になりますので注意が必要です。
自分が伝えたい内容を、視覚的お手本を参考に制作をしてみたら、次に「あなたらしさ」を表現していきます。あなたが本当に伝えたい内容が相手に意図どおり伝わるかどうかを考えていきましょう。その際にテクニックとして重要になってくるのが、「色の持つ力」 「形が持つ力」の特性の理解です。
「色」と「形」が持つ力は絶大です。この2つを使い分けることで、見た人にあらゆる感情を与えることができます。特にこれから 「コピーライター」 「プレゼンテーター」を目指すのであれば、「言葉をデザインする」最大のポイントなので、必ず意識して理解するようにしてください。

横スクロールしてご覧いただけます
「描く力」を
鍛える4つのポイント
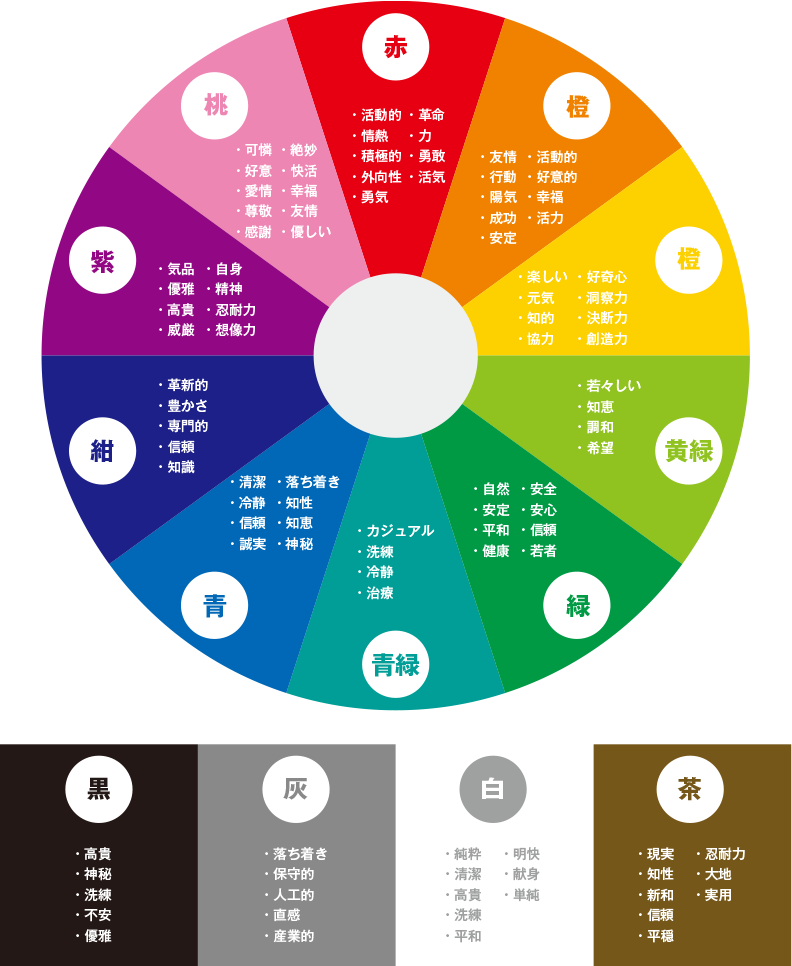
1 色が与える行動誘発と感情効果を知る
色にはそれぞれ感情を揺さぶる効果があります。色が与える効果を使いこなすには、色には3つの要素がある事を理解しましょう。その要素とは、「色相」と「彩度」と「明度」です。まずは下の「色相が与える行動誘発」を見てください。

横スクロールしてご覧いただけます
次に「彩度」と「明度」の関係性を見ていきましょう。
※「PCCS(Practical Color Co-ordinate System:日本色研配色体系)」参考

横スクロールしてご覧いただけます
「彩度」と「明度」は見ていただいたとおり、同じ色でも全然違う印象をもたらします。全ての感情の違いなどを覚える必要はありません。まずは、「色相」にはそれぞれ与える行動誘発の意味があり、「彩度」と「明度」でより深く感情に訴えることができる力があることを理解してください。
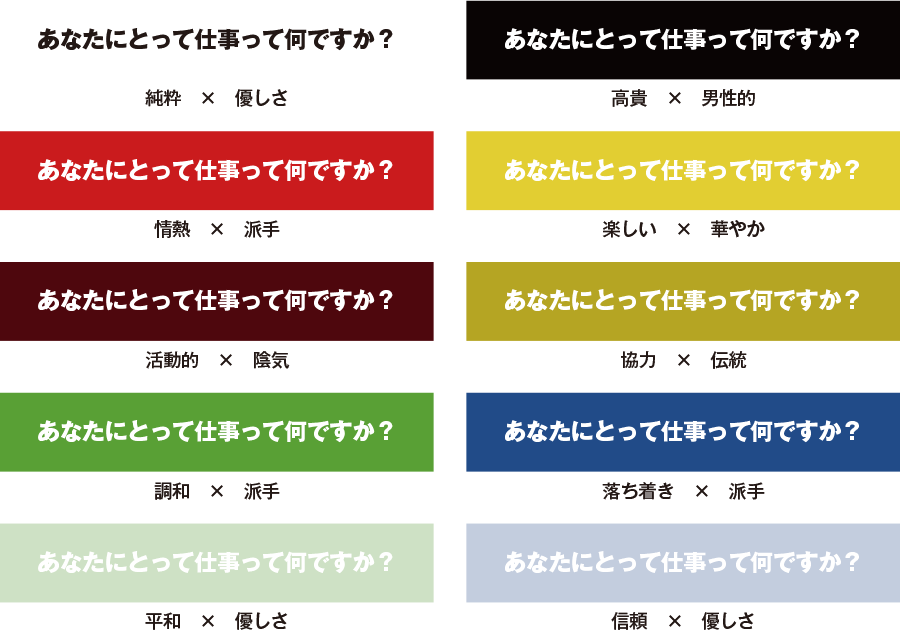
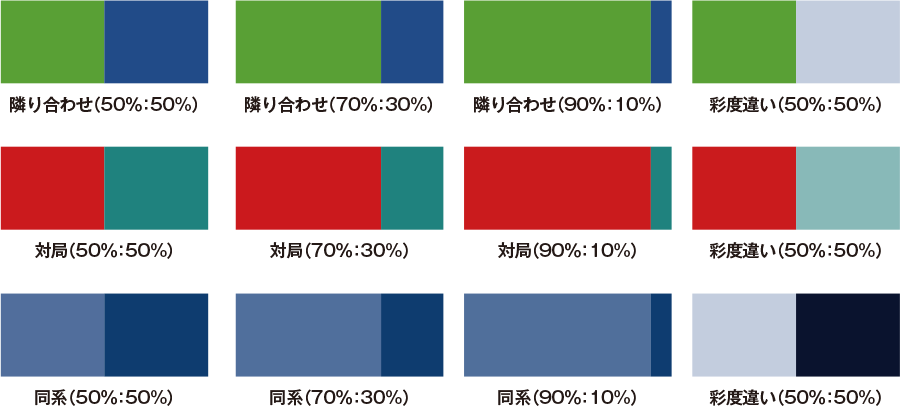
では、次に具体的にサンプルをもとにどれだけ効果が違うかを見ていただきます。本書の一番のテーマでもある、「あなたにとって仕事って何ですか?」 のキャッチコピーを色々なパターンで感情表現したサンプルと、色の組み合わせによる印象の違いのサンプルをご覧いただきます。色の組み合わせで注意すべき点は、組み合わせる色の「彩度」を合わせると、相手に与える印象が明確になり、より伝わりやすくなるのということです。色の比率によっても印象が変わるので注意してサンプルを見てみましょう。
コピーライティングでキャッチコピーやセールスコピーを考える際に、相手にどういう感情を抱かせたいかを意識しながら色をイメージすることで、思いもつかなかったニュアンスの言葉が生まれたりもします。デザインなど美的センスに自信がない人も、まずは色が与えるイメージを意識するようにしてみてください。
キャッチコピーを色々な
パターンで感情表現

横スクロールしてご覧いただけます
色の組み合わせによる印象の違い

横スクロールしてご覧いただけます
2 形が与える一貫性効果と印象効果を知る
形が与える効果には二つのポイントがあります。一つは属性ごとに図形を統一し、一貫した印象を与えていく「一貫性効果」と、もう一つがフォントなどその形が持つ印象を与える「印象効果」です。あなたが「イメージコピー」や「文章」を考えていく時に、その言葉がどういう形をしているかを一緒にイメージする癖づけができるようになれば、あなたが伝えたい内容の「伝わる力」がより強くなります。
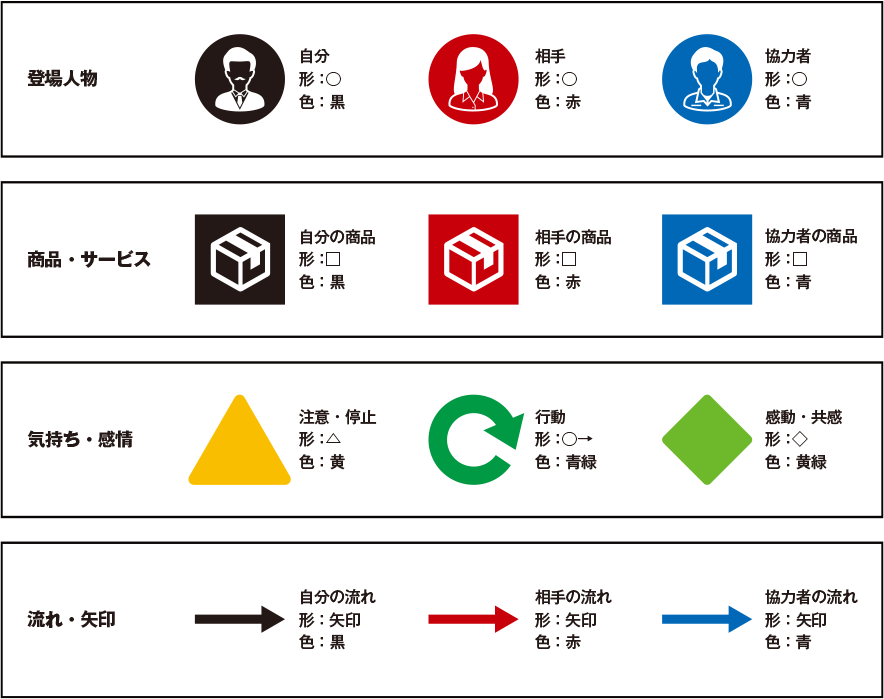
図形に一貫性を持たせる
まずは伝えたい内容の要素を
「色」と「形」で分類する

横スクロールしてご覧いただけます
それぞれの要素を「色」と「形」に分類して整理をしたら、その図、もしくはその文章内のものは、一貫して同じ要素で統一して図解化するようにしてみてください。人はまず「色」で判断し「形」で確信を持つ生き物です。ここで日本人がいかに色で物事を判別しているかについての、面白い脳科学の実験結果があります。
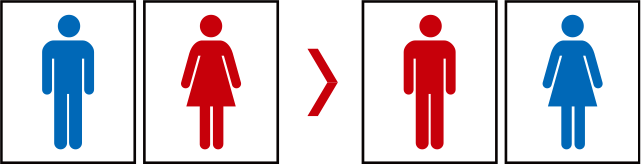
トイレの男女別標識について

横スクロールしてご覧いただけます
日本人:ほとんどが間違う結果
外国人:間違いが少ない結果
この実験は、日常見かける、トイレの男女別標識を「色」と「形」を入れ替えてみた時に人はどういう行動に移すかについての実験ですが、日本人のほとんどは全員間違ったトイレに入り、外国人はこの間違いが少なかったという実験です。日本人は長年「男のものは青、女のものは赤」という色のパターンを刷り込まれています。刷り込まれたパターンは行動にも影響を与えるという根拠です。あなたの伝えたいことを図解で説明する時は、「色」と「形」に一貫性を持たせて、より行動に影響を与えることを意識して作ってみてください。
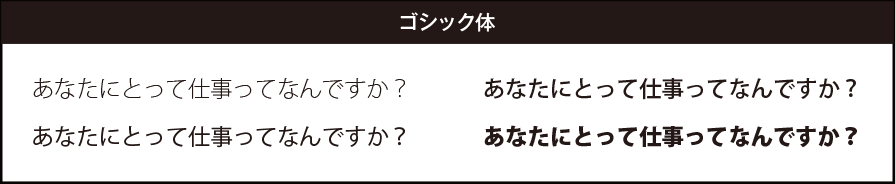
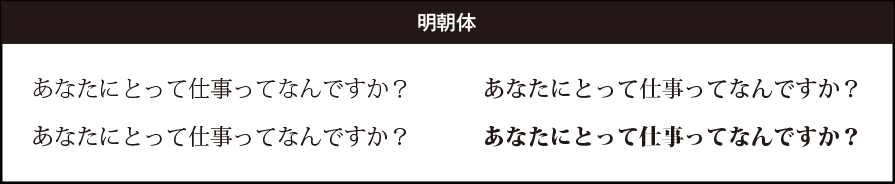
フォントが与える
「印象効果」について

横スクロールしてご覧いただけます
均等な太さで安定感のあるゴシック体は主に親近感、男らしさ、安定感、カジュアル、力強いという印象を与えますがそれらは太さによって読む人に与える印象が変わってきます。太めのゴシック体は安定感があり、元気や力強いを感じさせますが、細くなると見た目が軽くなった分、洗練された女性的な印象になります。

横スクロールしてご覧いただけます
繊細さや優雅な印象を与える明朝体は筆使いを感じるフォントなので、和のテイストや伝統を感じるものに合います。細いフォントであれば高級感や誠実さや上品さ、太いフォントであれば大人や固い印象を与えます。
3 図解化に必要なのは論理的分解と時系列の意識
図解化のスキルを身に付けると、プレゼンテーションで絶大な威力を発揮しますので、ぜひ本書で、効果的な「図解化」のスキルを身に付けてください。図解化する際に、必ず押さえておきたいポイントは、伝えたい内容の要素を「論理的に分解」し、前述した「図形に一貫性を持たせる」ことにあります。
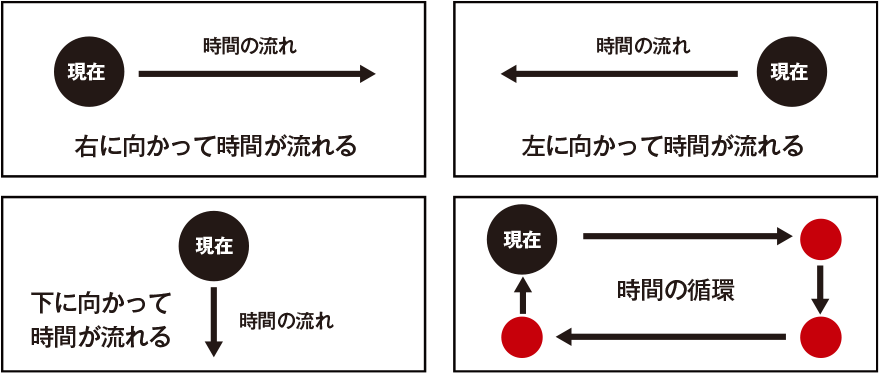
まず最初に登場人物や登場する商品やサービス、物などを整理します。あなたが伝えたい内容の関係者や関係する物をまとめましょう。次に伝えたい内容を時系列にまとめていきます。図解化する目的の大半は、時間の流れを一目で理解してもらうことです。逆を言えば、人や商品の流れなど時間の経過と共に移り変わる事象を、まとめることが図解化する最大のメリットだと思ってください。
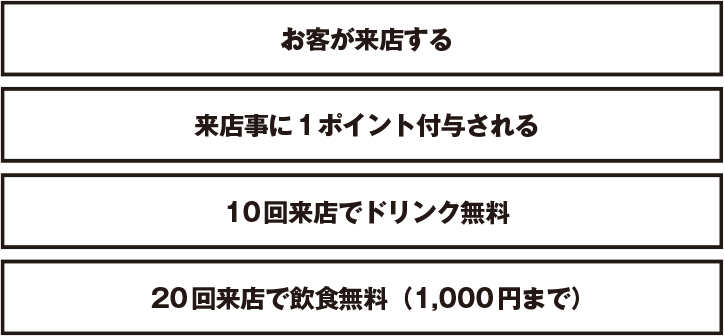
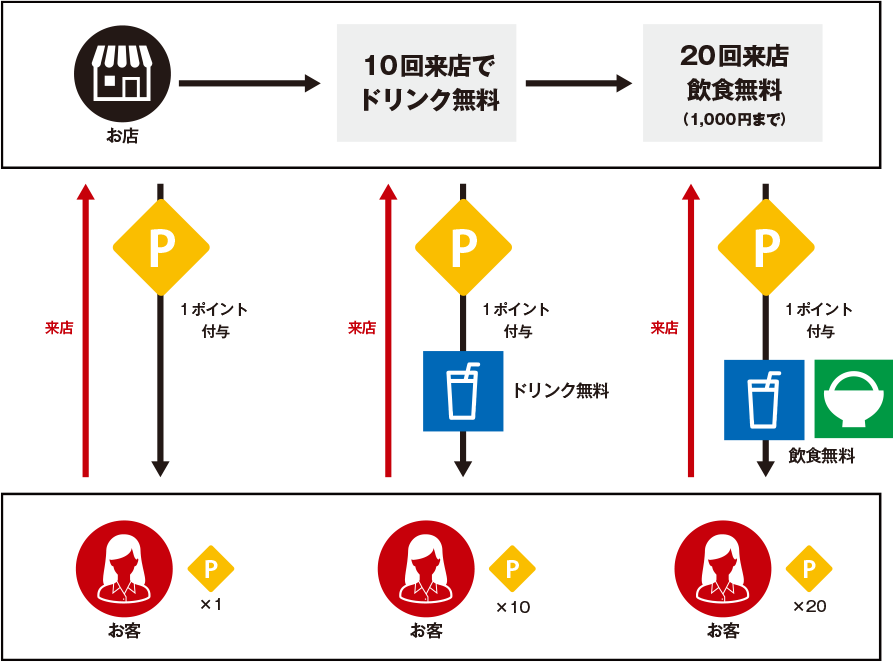
ではここで、サンプル例を使って要素を分解し、まとめていく工程を説明していきます。あなたは飲食店を経営していて、何回も通ってくれるお客に対して、毎回来店ポイントとして1ポイント付与。10ポイントでドリンク無料、20ポイントで1,000円までの飲食全て無料のサービスを実施したとしましょう。言葉で説明をすると以上ですがこれをお客にわかりやすいように図解化にて説明してみます。
まずは登場人物と登場する
商品とサービスを整理

横スクロールしてご覧いただけます
次に時系列の型を決める

横スクロールしてご覧いただけます
時系列の要素を整理する

横スクロールしてご覧いただけます
時系列の要素を登場人物・
登場するものに置き換える

横スクロールしてご覧いただけます
以上が図解を作る際の大きな手順です。図解化と言うと難しく考える人も多いですが、登場人物と時間の流れの型、時系列の要素をまとめてしまえば、誰でも相手に伝わりやすい図解を作ることができるのです。
4 キービジュアルで感情コントロールの80%が決まる
キービジュアルとは、ホームページや雑誌広告など他の媒体において中心となるイメージ画像のことです。そのため、一番目立つところに大きく配置されます。また、使用するイメージ画像には、インパクトやメッセージ性が求められるものです。キービジュアルは、ロゴやシンボルマーク、イメージフォト、キャッチコピーなどを組み合わせて作ります。伝えたいことを可視化して、一見して伝わるようにするためです。そのため、ECサイトでは主力となる商品画像やサービス名をキービジュアルに使用しますし、映画やアニメの公式サイトではメインキャラクターが使用されます。
ホームページも含めた、あらゆる広告物が、見る人に与える印象の80%は、このキービジュアルで決まると言われています。簡単に言ってしまえば、このキービジュアルにあなたが伝えたいメッセージを全て詰め込むことで、そのあとの文章の説得力が大きく変わるのです。
今まで、「色」「形」が持つ特性をお話ししてきました。その「色」によって与える印象が変わり、結果、「イメージコピー」のニュアンスも変わるお話しもしてきました。この章の最後は、実際に写真のイメージや色味でコピーのニュアンスがどのように変化するのかについてお話しをしていきたいと思います。
写真のイメージと色相で
コピーのニュアンスが変わる例

横スクロールしてご覧いただけます

横スクロールしてご覧いただけます

横スクロールしてご覧いただけます

横スクロールしてご覧いただけます

横スクロールしてご覧いただけます
同じ「あなたにとって仕事ってなんですか?」というイメージコピーでも、写真のイメージや色味で、フォントやコピーの言葉まで変わってしまいます。簡単に話せば、デザイナーはコピーライターの言葉をデザインに落とし込む時に、その言葉のイメージがどういう雰囲気で誰に伝えたいかをイメージしてキービジュアルを作っていきます。この時に、コピーライターに明確なイメージがなければ、迷走するのです。コピーライターが「イメージコピー」を作るときに、おぼろげながらにでもイメージがあれば、そのコピーはその形になろうとします。そしてデザイナーはそれを120%に仕上げる仕事なのです。そのデザイナーとコピーライターの歩み寄りの精神が、「心に響く言葉」を生み出す事ができるのです。